触手可及的体验—H5网站建设全解析
一、为什么越来越多企业开始选择H5网站?
在移动互联网快速发展的今天,人们的访问习惯已从电脑端转移到手机、平板等多种屏幕设备。传统网站加载慢、排版僵硬、交互单一,早已跟不上用户的需求。那么,H5网站建设究竟带来了哪些颠覆性的变化?它为何成为品牌展示、产品推广甚至成交转化的新宠?
二、基础认知:什么是H5网站?
1、定义简介
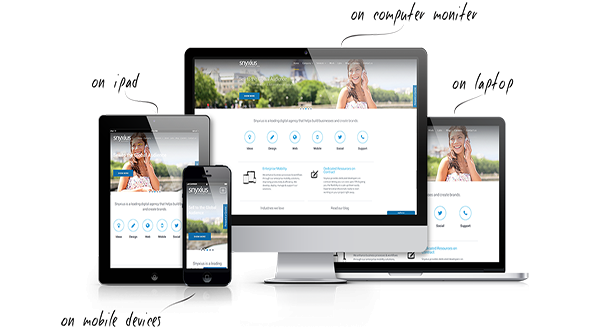
H5网站指基于HTML5技术制作的网站,具有更好的响应式布局、丰富的交互效果和跨设备兼容性,常用于移动端展示,但同样可在PC端无缝访问。
2、核心特点
响应式设计:自动适应各种屏幕尺寸;
动画与交互:页面动效、滚动特效、生动的用户体验;
轻量加载:优化文件结构,提升访问速度;
社交传播友好:适配微信、朋友圈、微博等渠道,一键分享无障碍。

三、建设流程:H5网站如何从想法变成现实?
1、需求分析
明确网站目的(品牌推广、产品展示、活动落地页等);
确定目标受众及访问场景。
2、界面设计
视觉风格统一,色调符合品牌气质;
重视“首屏冲击力”,首屏视觉决定用户停留与否。
3、前端开发
使用HTML5、CSS3、JavaScript结合框架(如Vue、React);
动效细腻,滚动切换、按钮反馈自然。
后台搭建(如有需要)
数据对接、表单提交、信息采集;
确保接口安全与稳定性。
4、测试与优化
多设备多浏览器兼容测试;
图片、脚本压缩,提升加载速度;
SEO基础优化,提升搜索可见性。
5、上线发布与后期运维
部署服务器或使用云平台托管;
定期更新内容,保证链接与页面有效性。
四、应用场景:H5网站的多元价值
品牌官网:提升品牌形象,增强互动性;
活动页面:限时促销、报名预约、邀请函发布;
电商导流:与小程序、微商城联动,提高转化率;
个人展示:摄影师、设计师、自由职业者的作品集;
公益推广:公益项目、募捐活动的传播与号召。
H5网站因其轻巧灵活的特点,在各行业的数字营销中扮演着越来越重要的角色。
五、优势解析:为什么值得投资H5网站?
用户体验极佳
视觉流畅、交互自然,适应不同操作习惯,显著提高访问停留时间。
营销扩散性强
便于分享到微信、微博、朋友圈,自带裂变传播属性。
开发成本适中
相比APP开发,H5网站投入小、上线快、更新灵活。
数据监测便利
结合第三方统计工具,实时追踪访问来源、用户行为,为后续营销提供数据支撑。
SEO友好
经过优化的H5页面可以被搜索引擎良好收录,提升自然流量。
六、常见误区与应对建议
误区一:只重颜值,忽略功能
➔ 建议:界面美观固然重要,但表单提交、分享转发、数据交互等功能同样不可忽视。
误区二:模板套用,千篇一律
➔ 建议:针对自身品牌特性定制设计,避免与同行网站“撞脸”,体现差异化。
误区三:忽略后期维护
➔ 建议:定期检查链接、更新内容,及时修复Bug,保持网站活力。
七、未来趋势:H5网站建设的新动向
与小程序深度联动
H5页面快速导流至小程序商城或服务窗口,实现营销闭环。
智能化内容生成
借助AI生成文字、图像与动效,大幅提升制作效率与创意自由度。
5G驱动下的超轻体验
更快的网络速度促使H5页面设计趋向超高清、低延迟、重交互。
沉浸式交互设计
VR/AR元素融入H5网站,让用户获得身临其境的浏览体验。
隐私保护强化
符合GDPR、网络安全法等要求,提升用户对数据安全的信任感。
八、H5,让品牌在指尖生长
H5网站,不只是一个页面,它是一种思考方式:用轻量级、高互动、高传播力的方式,把信息精准地送到每一位用户手中。从初次浏览到分享转发,从静态展示到动态成交,H5建设让品牌触手可及、体验跃然纸上。在移动时代,它是连接企业与用户之间最灵活、最具温度的桥梁。
